How Meaningful Movement Improves Engagement and User Experience

Movement in a website can elevate the user experience and drive meaningful engagement with your content. But how much movement in a web experience is necessary and how much of it is stifling? Where do we draw the line between style over function? Below are 4 key considerations to keep in mind when deciding whether or not adding movement will either improve or degrade the overall user experience.
1. Time it well.
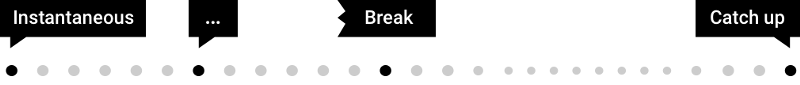
The biggest factor in any movement is the sense of time. It can play an integral part in deciding whether or not a movement works for or against a website. It’s so subtle and elusive that it could be a challenge to understand how it can impact our perception and even change the meaning of our actions. While a prompt response will return instantaneous positive feelings, a carefully architected delayed response will comprise a game-changing ingredient: anticipation.

Plan the time of motion effects in unique settings and test them with prospective users before introducing them to stakeholders.
2. Use animations cautiously.
By balancing the transitions within a website users can be led to an immersive experience. It can intrigue visitors and promote engagement with the content. Motion effects such as appearing/filling in/ scaling/ popping etc., create the perception of reality, which can increase understanding and enjoyment. However, when overused, the user can quickly feel disoriented. It’s important to find a blend of motions, which do not override the purpose of the site.
3. Keep it real.
When any movement defies physical laws or takes place in an unfamiliar manner, it can often be the reason for disorientation and site bounce offs. For example, physics has taught us to understand that what goes up must come down.

Using the same logic, when designing a website’s mobile menu (often referred to as a hamburger menu), it should open and close the same way when accessed, avoiding unexpected movements.

4. Repeat movements. Build user learning.
A familiar and consistent animation and movement experience keeps users engaged. Websites should aim to make users accustomed to the animations. Smooth transitions, fluid changes in device orientation, and physics-based scrolling are some examples of subtle animations. These animations should be repeated through the site to establish familiarity with the interface. Users can know what to expect when they are interacting with an UI element, hence reducing learning times drastically. Remember, if you are looking to add a new animation, keep it close to the existing animations as much as possible to inhibit user fatigue.
We recently designed a timeline celebrating the centennial anniversary of Berdon LLP, using banner video and subtle JQuery animations, which were consistent throughout the site.
Though definitely not exhaustive, these guidelines have helped us deliver exceptional results for both our clients and the users of the many immersive website experiences we have created. But, before we sign off, some words of caution as you dive in to create your own beautiful animations:
- Less is more. Keep your animations subtle and real.
- Always provide a static version of your UI elements without animation, to account for accessibility criteria.
- Avoid pauses at the points of interaction and user feedback, such as while clicking, swiping or scrolling.
- Test these animations in the real world with prospective users.
- Do not reinvent the wheel. Introducing new animations can lead to user fatigue, hence stick to what works and what is familiar.
Lastly, our industry is ever changing. In no time today’s animations and transitions will make way for new gestures and open a fresh approach website experiences. Remember to mind the future.
While a prompt response will return instantaneous positive feelings, a carefully architected delayed response will comprise a game-changing ingredient: anticipation.